Jvascript How to Continue Line Below
Do you ever feel stuck at some point in life where you just want to get rid of a moment or an instance? When you just want to skip some moments and then go with the flow? That might not be possible in real life but it's possible in programming languages like JavaScript by using break and continue statements.
These statements are known as Loop Control Statements; We are going to explain the break as well as continue statements in this article. We will make sure that everything about both of the concepts is delivered properly and in a precise way.
What is the Break Statement?
Commonly, we use break statements when we deal with the loop as well as switch statements. Let's proceed through the working of the break statement in both statements.
Working of break statement in a loop
How do you get out of a loop when you desire to do it whenever a specific condition occurs? That's simple. The break statement is used at an instance whereby satisfying the condition being specified, the whole loop gets skipped and it takes you out of the loop. In other words, the loop is stopped.
How to use break statement with the While loop in JavaScript
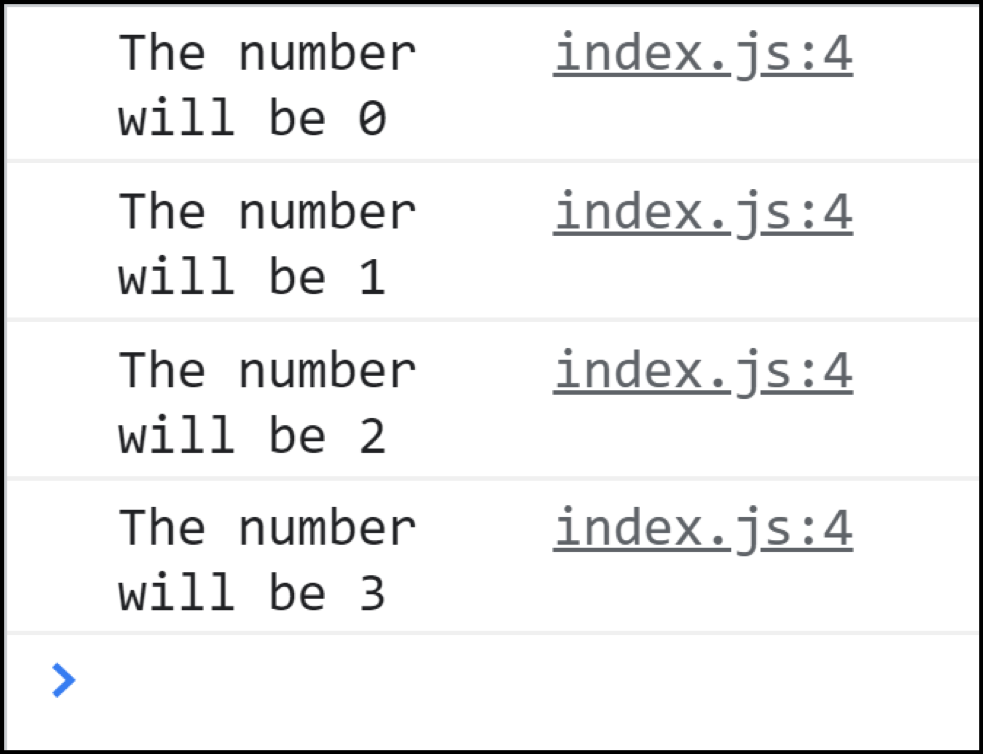
In this example, we are going to notice and assess how the break statement works along with the while loop. The functionality of the break statement is going to be clear then:
var k = 0 ;
while (k < 6 ) {
console.log ( "The number will be " + k)
k++;
if (k === 4 ) {
break ;
}
The condition is set to be less than 6 in the loop. The break statement will terminate the loop whenever the value of "k" gets equal to 4. That's where we have applied the break statement. All the values up to 4 will be printed except 4 and above. Why? Because the loop will get terminated whenever the value of k will be equal to 4.

How to use break statement with the For loop in JavaScript
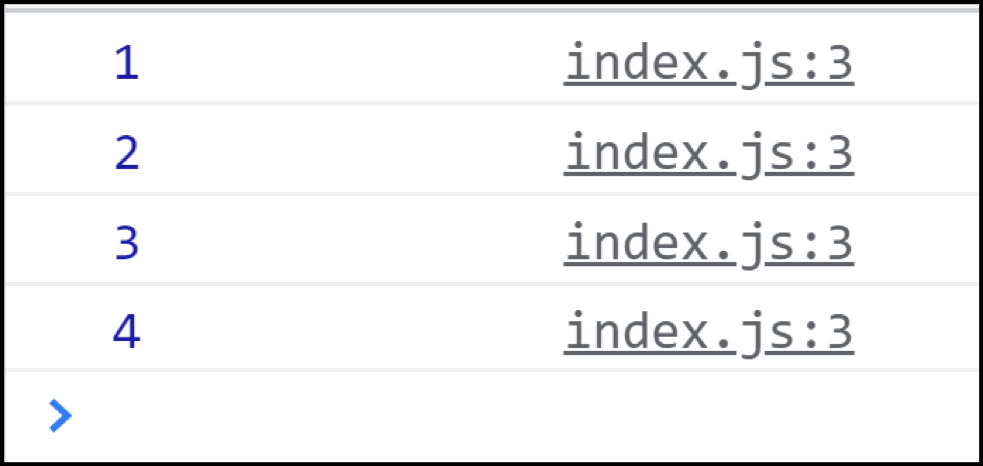
In this aspect, we are gonna observe the functionality of the break statement in the for loop:
for (i= 1 ; i<= 8 ; i++ ) {
if (i === 5 ) break ;
console.log (i) ;
}
In the above scenario, as you can clearly see that the break statement is applied on the condition where the value is equal to 5. That means what? It clearly means that whenever the value is equal to 5, the loop will be stopped and all the values up to 5 except 5 will be printed.

Working of break statement in switch
While dealing with the switch statements, we use break statements to exit the switch blocks. Whenever a break statement is encountered in a switch block, you jump out of the switch statement. In that case, the code after the break statement will definitely not work and it will also get skipped inside the switch block. The switch block, as a whole, will be ignored whatever code is thereafter the break statement.
Now we will take a look at a couple of examples to better understand how break statement works:
How to use break statement with JavaScript switch statement
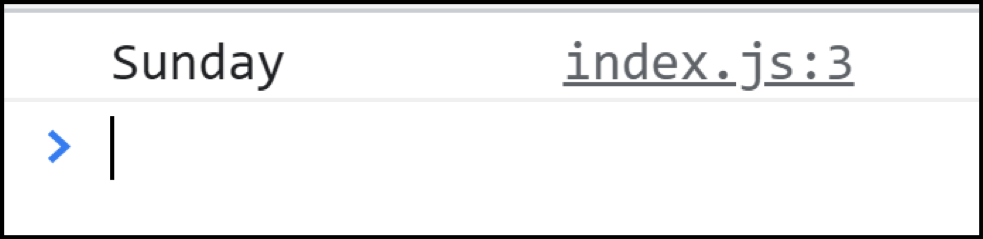
The example we are going to encounter will indicate how the break statement works along with the switch statement:
switch ( new Date ( ).getDay ( ) ) {
case 0 :
console.log ( "Sunday" ) ;
break ;
case 1 :
console.log ( "Monday" ) ;
break ;
case 2 :
console.log ( "Tuesday" ) ;
break ;
case 3 :
console.log ( "Wednesday" ) ;
break ;
case 4 :
console.log ( "Thursday" ) ;
break ;
case 5 :
console.log ( "Friday" ) ;
break ;
case 6 :
console.log ( "Saturday" ) ;
}
In this case, whenever a single case is satisfied, it will break out of the switch block and will make sure that no further condition is checked or the code is run.

What is the Continue Statement?
Let's consider a situation where we are in a loop and we desire to break one iteration whenever a specified condition occurs and then we continue with the next iteration in the loop.
The Continue statement is going to fulfill that desire for us. Unlike break, the continue statement "jumps over" to the next iteration/execution of the loop.
Whenever a continue statement takes place, the loop condition is checked to see if the condition is satisfied or true and if so, it goes towards the next iteration.
Working of continue statement in loops
For different types of loops, the behavior of the continue statement is different:
Usage of continue statement in JavaScript While loop
We are going to deal with the while loop along with the continue statement. You will observe how the statement works.
var i = 0 ;
while (i < 6 ) {
if (i === 2 ) {
continue ;
i++;
}
console.log ( "The digit is " + i) ;
i++;
}
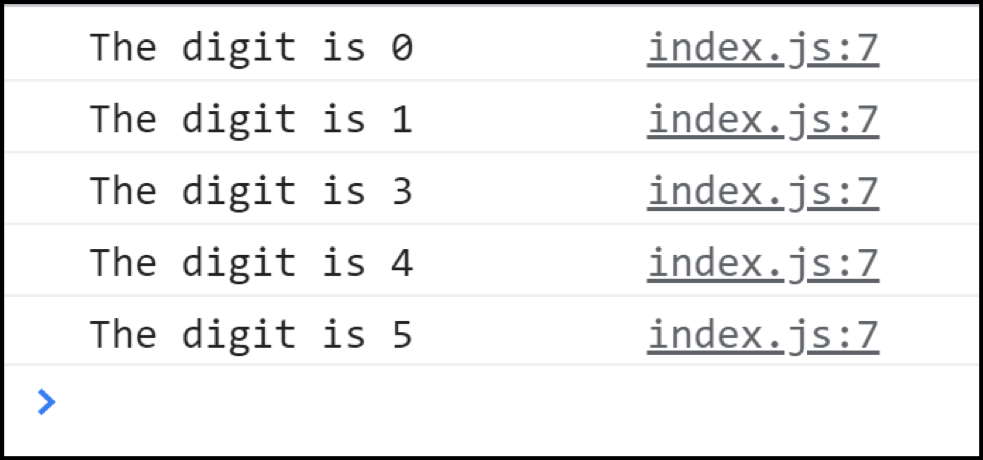
In the above example, we have used a while loop together with the continue statement.
The continue statement is applied just after the "if" statement in order to make sure that the iteration gets skipped whenever "i" gets equal to 2.
Loop through the block of code where the value of "2" gets skipped.
The output will be:

How to use continue statement with the For loop in JavaScript
In this example, we will discuss the use of the continue statement in the JavaScript for loop. Let's proceed.
for (i = 1 ; i < 8 ; i++ ) {
if (i === 3 || i === 4 )
continue ;
console.log (i) ;
}
In this example, we have used a for loop. In the "if" condition, we have specified that whenever the value is equal to 3 and 4, the iteration will be moved towards the next phase. That means that we are going to skip the iterations with the help of the continue statement whenever the value is equal to 3 and 4.
The output will be:

Conclusion
In this article, we have discussed everything related to the break and continue statements in JavaScript. We have learned to use the break statement to get out of a loop. We also learned how we can skip a single iteration in a loop whenever we desire to do so via the continue statement. From the description of the examples, we have achieved a precise level of understanding.
Source: https://linuxhint.com/break-and-continue-statements-in-javascript/
0 Response to "Jvascript How to Continue Line Below"
Enregistrer un commentaire